Slideshow
To create a slideshow to be applied to an interior page, go to New > Interior Page > Slideshow. This will create a block to control your slideshow, in the components/interior-slideshow folder of your site.
Once you have created your slideshow, you can use the documentation for structured pages to apply it to your page.
In this Section:
Slideshow Images
To add images to your slideshow, use the New > Interior Page > Slideshow > Background Image - 716x318 Asset Factory. This will allow you to add images to your images/interior-slideshow folder. You will see a placeholder image to help you with sizing, which you can replace with your actual image by clicking the Choose File button and uploading.

All interior slideshow images should be 716 x 318 pixels. You do not need to add captions to your images, as they can be added to the slideshow information itself. For your image's filename, do not use spaces or special characters. Separate words with dashes or underscores. Always end your filename with .jpg, .png, or .gif (.jpg is most common for photographs).
Slideshow Information
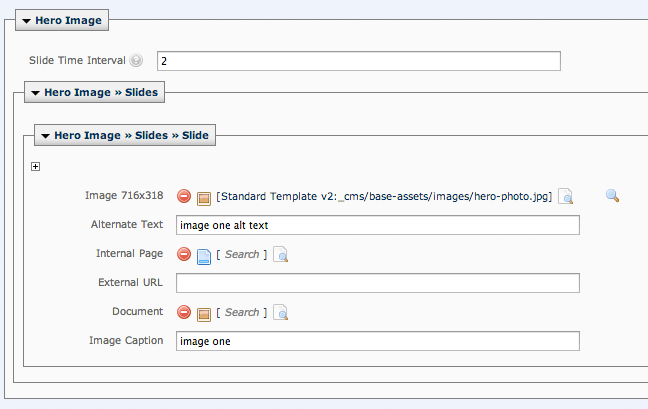
You can find the information for your slideshow in the block that you created above, which will be placed into the /components/interior-slideshow folder of your site. If your slideshow is new, there will be some placeholder information. You will want to delete or replace this before publishing a page with your slideshow.
 |
To create an additional slide, click on the + (plus sign) icon. This will create a new link entry as detailed above. |
 |
To move a slide up or down in the list, click on the up or down arrow icons. |
 |
To delete a slide, click on the minus sign icon next to the link. |
Above the first slide, you can optionally change the slide time interval. This interval is in seconds, and indicates how long each slide is up.

Information fields
To add an image file, browse to the image you want to insert by clicking the file button  , navigating to the images folder, and selecting the image. The image field is required.
, navigating to the images folder, and selecting the image. The image field is required.
Alternate text is a required field. Enter information that helps people who can't see the images - users on assistive devices, search engines, etc. - understand what the image is.
Image caption is optional, and if it is present it will show up at the bottom of your slide when it is active, inside a blue bar.
Link fields
There are several options for what happens if a user clicks on your slide. You can only use one of these, but you aren't required to use any of them. If you don't, nothing will happen when your slide is clicked.
- If you are creating a link to a web page within the Cascade site, click on the blue Page or Browse [] icon for the Internal Link option.
- If you are creating an external link (to a webpage outside of the website or one that is not yet migrated into the CMS), type the full url (starting with http://) into the External Link URL box.
- If you are creating a link to a file (e.g. a PDF or other document), click on the orange File or Browse [] icon for the System File link option.
