Setting up interior pages for section listings
Interior pages that will be listed on a section page differ based on the section's content type and display options. Each does require some setup so that it displays properly.
In this Section:
General Interior Pages
Hierarchical section pages and thumbnail section pages contain any number of normal, standard interior pages. These sections do not make specific display decisions based on content type, but the requirements for interior pages are a little different for each. You can create interior pages by going to New > Interior Structured Page or New > Interior Basic Page. Both of these have additional documentation.
Hierarchical
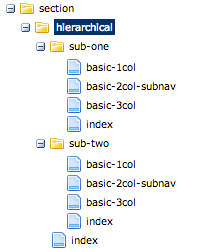
If you are creating a hierarchical section page, note that each interior page needs to go into a folder, and each folder needs to have its own index page. A good example of this would be a listing of schools and colleges associated with the university. Each college would have its own folder and its own page (the folder's index), and within each college the departments themselves would be listed (as additional interior pages).
Example folder structure:

Thumbnail
If you are creating a thumbnail section page, note that only pages that have a thumbnail field on their content types will be selected. Content types other than the predefined basic and structured pages may not have this field, or may not have it in the right order. An image for this picker should be 200x120 pixels.

Bio Interior Pages
Hierarchical bio section pages and thumbnail bio section pages contain any number of specifically structured bio pages. The section pages themselves can have specific display conventions that match the bio content that they contain. For this page, the content type of bio is required (to add these, use the New > Bio > Page Asset Factory). There is further documentation for this page type.
Hierarchical
If your bio section has the hierarchical layout, the hierarchy can be created in two ways:
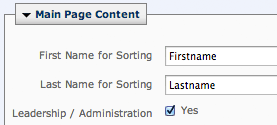
- Indicate bios of people in leadership. These will be displayed first, and with a bit of a different design. You can do this simply by selecting the Leadership checkbox when you add a bio.

- Put bios into folders that fit how the individual roles are organized. The folders will then be the names of the non-leadership sections of the page. You can do this by adding new folders with bios in them, and giving a title to each folder.

Thumbnail
If your bio section has the thumbnail layout, your page will display only pages that are not index pages. This is so that each thumbnail and link corresponds to an actual bio. You can still create and use index pages for subfolders, if you prefer, but for purposes of this layout it is not necessary.
An image for this picker should be 150x150 pixels, and can be added by using the New > Bio > Image - 150x150 Asset Factory. If you do not supply one, a placeholder will be displayed so that the bio is still accessible and consistently sized.